1. 검색 기능 구현하기
이번엔 검색 기능을 구현해보고자 한다.
한 글자를 쓸 때마다 그것에 반응하여 검색 결과를 매핑시켜 출력시키는 형태로 출력을 해보자!
1) JSP 페이지
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>searchTest.jsp</title>
<script src="../js/jquery-3.6.1.min.js"></script>
</head>
<body>
<h3>교재 검색</h3>
<form name="search" id="search">
<input type="text" name="keyword" id="keyword" />
<input type="button" value="검색" />
</form>
<script>
$("#keyword").keyup(function(){
alert("test");
}); // keyup() end
</script>
</body>
</html>
우선 keyup() 메소드를 사용하여 키보드로 무언가가 입력되었을 때마다 알람창이 뜨게 하였다.
keyup() : 누른 키에서 손을 뗄 때 실행
keydown() : 키보드를 누를 때 실행. 계속 누르고 있다면 계속 실행
keypress() : 키보드를 누를 때 실행. 계속 누르고 있다면 계속 실행
keydown() 과 keypress()의 차이점 : keypress()는 입력할 수 있는 키를 눌렀을 때만 반응한다. 예를 들어 방향키, delete 같은 test 입력에 반영되는 키가 아니라면 이벤트가 반응하지 않는다. keydown()은 모든 키에 반응한다.
2) 컨트롤러 추가하기 : BookCont.java
- searchform.do 명령어 매핑하기
// 결과 확인 http://localhost:9095/book/searchform.do
@RequestMapping("/searchform.do")
public String bookSearch() {
return "book/searchTest";
} // bookSearch() end아래의 검색창에 키보드로 무언가를 입력할 때마다 test라는 알림창이 뜨는 것을 확인할 수 있을 것이다.
교재 검색
3) 검색 기능 넣기 : searchTest.jsp
- 검색어 가져오기 1) 일반적인 형태의 .val() 메서드 활용
이번엔 입력된 검색어를 가져와보자.
<script>
$("#keyword").keyup(function(){
// alert("test");
// 1) id="keyword" 값 가져오기
let params = $("#keyword").val();
alert(params);
}); // keyup() end
</script>
- 검색어 가져오기 2) .serialize() 메서드 활용하기
<script>
$("#keyword").keyup(function(){
// alert("test");
// 1) id="keyword" 값 가져오기
// let params = $("#keyword").val();
// alert(params);
// 2) <form id="search"></form>
// 폼 안의 모든 컨트롤 요소들 가져오기
let params = $("#search").serialize();
alert(params); // keyword="입력값"
}); // keyup() end
</script>
처음에 매핑해두었던 keyword="입력값"의 형태로 알람창이 출력된다.
- 검색어가 존재하지 않을 때 출력결과 숨기기
if($("#keyword").val()==""){ // 검색어가 존재하지 않으면
$("#panel").hide(); // 출력 결과 숨기기
} // if end
- 검색했을 시 searchproc.do 명령어와 매핑시키기
<script>
$("#keyword").keyup(function(){
// alert("test");
if($("#keyword").val()==""){ // 검색어가 존재하지 않으면
$("#panel").hide(); // 출력 결과 숨기기
} // if end
// 1) id="keyword" 값 가져오기
// let params = $("#keyword").val();
// alert(params);
// 2) <form id="search"></form>
// 폼 안의 모든 컨트롤 요소들 가져오기
let params = $("#search").serialize();
// alert(params); // keyword="입력값"
$.post("searchproc.do", params, responseProc);
}); // keyup() end
function responseProc(data){
alert(data);
}// responseProc() end
4) 컨트롤러에서 검색 기능 구현하기 : searchproc.do
검색했을 시 검색한 단어를 갖고 있는 제목들을 찾아보려 한다.
지금은 DB를 연결하지 않았으므로 임의로 배열을 만들어주었다.
① searchproc.do 명령어 매핑
검색어를 입력할 때마다 searchproc.do 명령어가 반응하게 하기 위한 코드이다.
검색어에 대한 코드 구현은 따로 search() 메서드를 구현하였다.
@ResponseBody
@RequestMapping("/searchproc.do")
public String searchProc(HttpServletRequest req) {
String keyword = req.getParameter("keyword").trim();
String message = "";
if(keyword.length()>0) { // 검색어가 존재하는지
// 예) 검색어 : 자바
ArrayList<String> list = search(keyword);
message = list.toString();
} // if end
return message;
} // searchProc() end
② search() 메서드 구현
여기서 우리는 배열 안에 소문자로 시작하는 제목이 없고, 대문자 또는 한글로만 시작하는 제목들만 넣어두었기 때문에 toUpperCase() 메서드를 활용하였다.
한글은 자바 내에서 비교값으로 직접적으로 값으로 입력할 수 없다.
그렇기에 한글이 표현될 때 대문자화에 영향을 받지 않으므로 toUpperCase()로 담아서 한글을 비교하는 것이다.
(참고 : https://ooz.co.kr/254)
public ArrayList<String> search(String keyword){
// 검색하고자 하는 문자열 목록
// 예) where title like '%자바%'
String[] keywords = {"Ajax", "Ajax 실전 프로그래밍", "자바",
"웹프로그래밍", "웹마스터", "자바 프로그래밍",
"자전거", "자라", "JSP 프로그래밍",
"자바 안드로이드"};
// keyword를 keywords 배열에서 첫글자부터 비교해서 같다면 ArrayList에 저장해 리턴
ArrayList<String> list = new ArrayList<>();
for(String word : keywords) {
word = word.toUpperCase();
if(word.startsWith(keyword.toUpperCase())) {
list.add(word);
} // if end
} // for end
return list;
} // search() end

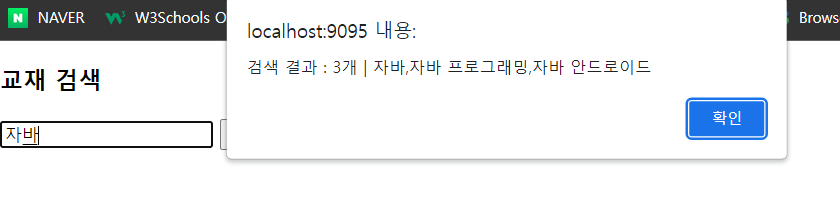
③ 검색 결과창 꾸미기 : searchProc() 수정
응답 메세지(자바 검색 시) → 검색 결과 : 3개 | "자바", "자바 프로그래밍", "자바 안드로이드"
@ResponseBody
@RequestMapping("/searchproc.do")
public StringBuilder searchProc(HttpServletRequest req) {
String keyword = req.getParameter("keyword").trim();
StringBuilder message = new StringBuilder();
if(keyword.length()>0) { // 검색어가 존재하는지
// 예) 검색어 : 자바
ArrayList<String> list = search(keyword);
// message = list.toString();
// 응답 메세지 -> 검색 결과 : ~~ 개 | "자바", "자바 프로그래밍", "자바 안드로이드"
int size = list.size(); // 3
if(size>0) {
message.append("검색 결과 : " + size + "개 | ");
for(int i=0; i<size; i++) {
String title = list.get(i);
message.append(title);
if(i<size-1) { // 맨 마지막 책 제목에는 , 를 붙이지 않음
message.append(",");
} // if end
} // for end
} // if end
} // if end
return message;
} // searchProc() end
강사님은 그냥 String을 쓰셨지만 나는 StringBuilder로 구현해보았다.

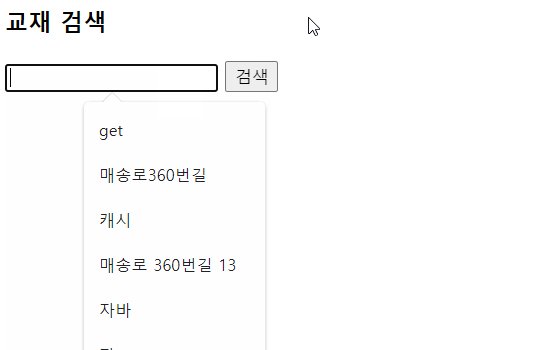
5) 알림창이 아니라 직접 뷰단에 출력시키기 : responseProc(data) 함수 수정
function responseProc(data){
// alert(data);
// 예) 3|"자바", "자바 프로그래밍", "자바 안드로이드"
if(data.length>0){ // 응답 받은 내용이 있는지
let result = data.split("|");
// alert(result[0]); // 3
// alert(result[1]); // "자바", "자바 프로그래밍", "자바 안드로이드"
let title = result[1].split(",");
let str = ""; // 최종 결과 값
$.each(title, function(index, key){
// alert(index); // 순서
// alert(key); // 내용
str += "<a href='#'>" + key + "</a>";
str += "<br>"
}); // each() end
$("#panel").html(str);
$("#panel").show();
} else {
$("#panel").hide();
} // if end
}// responseProc() end

끝!
'⁂ AJAX > : 기본 익히기' 카테고리의 다른 글
| [AJAX] #4 - AJAX로 사진 띄우기 (0) | 2022.11.09 |
|---|---|
| [AJAX] #3 - ajax로 ID 중복확인 하기(쿠키 사용) (0) | 2022.11.09 |
| [AJAX] #2 AJAX 기본 문법 뜯어보기 (0) | 2022.11.09 |
| [AJAX] #1 AJAX의 이해 (0) | 2022.11.09 |
