
전체 글

[서평📚] Do it! 프런트엔드 UI 개발 with Vue.js
좋은 기회로 이지스 퍼블리싱에서 도서를 지원받았습니다! 게다가 제가 정말 관심있어하는 프런트엔드, 그리고 싱글페이지의 강자 Vue.js 에 대한 내용이라뇨ㅠㅠ 정말 정말 간절히 바랐는데 이렇게 서평단으로 책을 접할 수 있었습니다. Do it! 시리즈는 아마도 개발을 공부하는 사람들은 모르는 사람이 없을 시리즈죠! 저는 이번 게시글을 통해 책을 공부하고 알아가면서 느낀 점들을 좀 남겨보려 합니다! 1. 쉽다! 따라만 해도 웹사이트를 만들 수 있다는 게 코딩을 처음 도전해보고, 배워가는 이들에겐 얼마나 큰 메리트인지 해본 사람만이 알 수 있다고 생각합니다. 따라만 해도 된다고? 되더라고요..🫣 특히나 저자의 실무경험이 담겨있는 코드들은 저자의 코딩 경험을 그대로 답습할 수 있는 좋은 기회였습니다. 2. 기본..

[TailWindCSS] 01 설치부터 한걸음 - '부트스트랩도 있는데 왜 쓸까?'
솔직히 말해서. 이제 부트스트랩이 좀 질렸습니다. (부트스트랩에게 미안해하면서 하는 말입니다) 초보 개발자로 일하며 다이나믹한 화면단을 구성하는 일을 하지 않고 있기에 부트스트랩만으로도 모든 것이 다 해결 가능하지만 새로운 토이프로젝트에 참여하면서 부트스트랩이 아닌 다른 CSS 프레임워크를 사용해보자는 의견이 나왔고, 뷰단 작업을 도맡게 된 저는 여러 것들을 찾아보다가 말로만 듣던 TailWindCss를 적용해보고자 했어서 기록을 남겨두기 위해 이렇게 포스트도 작성하게 되었습니다. TailWindCss를 좀 써보고 나서 이 글을 써보면 부트스트랩과의 차이에 대해 느낀 것들을 적을 수 있었을 테지만 설정을 해가는 동시에 글을 작성하고 있는 지라 아마 그 느낌과 생각들은 이후 게시글들에서 더 명확히 느낄 수..

[Spring] STS4에서 Spring Legacy Project가 생성이 되지 않을 때
스프링 프레임워크를 배울 때 스프링 부트로 프로젝트를 생성했었던 저는 단 한번도 Legacy Project를 생성해본 적이 없습니다. 그래서 늘 사용하던 STS4로 Spring Legacy Project를 생성해보려고 도전을 시작했습니다. Spring Legacy Project로 프로젝트를 생성해보면 Spring Boot로 프로젝트를 생성할 때 부트에서 자동으로 설정해주던 것들을 하나하나 손수 설정을 해줘야한다는 특징이 있습니다. - 아니, 왜 더 귀찮고, 번거로운 것들을 굳이 더 해봐? 라는 생각이 드신다면 스프링 부트 프로젝트를 생성하는 것만으로는 스프링 프레임워크의 구조를 이해하기 어려운 점들이 있기 때문입니다. 스프링 레거시 프로젝트를 손수 설정해보면서 스프링의 구조를 파악하는 것만으로도 많은 도..

[Vue.js] 03 Vue 프로젝트를 생성해보자!
Vue 프로젝트를 생성해보자. 우선 명령 프롬프트에서 생성을 해본 뒤 Visual Studio Code에서 생성을 해보려고 한다. 이 때 Visual Studio Code에서 코딩시 들여쓰기 규칙이 맞지 않으면 에러가 발생하니 주의하자. 1. 명령 프롬프트에서 생성해보기 1) project01 프로젝트 생성 (기본옵션으로만 구성) \나만의경로\workspace_vue>vue create project01 방향키로 선택 ? Please pick a preset: (Use arrow keys) Default ([Vue 3] babel, eslint) npm run serve App running at: - Local: http://localhost:8081/ - Network: http://고정IP:8081..

[Vue.js] 02 Vue 기초 환경설정
1. Vue.js Vue.js는 비교적 최근에 등장한 JavaScript Framework이다. Angular와 React가 지배하고 있던 JavaScript Framework 시장에서 점유율을 꾸준히 높히며 최근에는 React와 Angular의 양자구도보다는 React, Angular 그리고 Vue 이 세가지를 비교하는 글이 눈에 많이 띄고 있다. 이 Vue.js를 사용하기 위해서 우선 환경설정부터 해보려 한다! 1) Node.js 설치하기 우선 Vue.js를 사용하기 위해서 Node.js가 필요하다. Node.js는 Javascript로 작성된 프로그램을 운영체제상에서 일반 애플리케이션 프로그램처럼 실행시켜주는 런타임이며 서버 프로그램을 작성하는데 많이 사용된다. 아래의 사이트에서 설치프로그램을 다운..

[VUE.JS] 01 SPA와 REST API
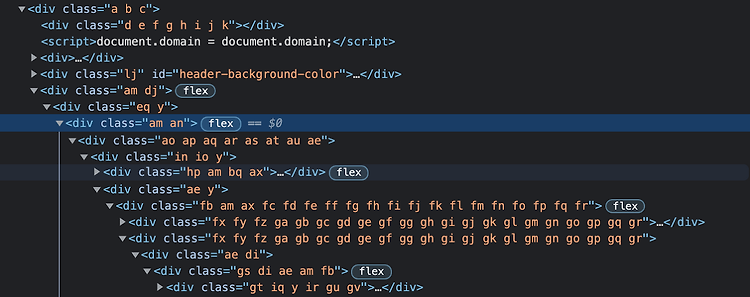
VUE.JS를 이해하기 위해선 먼저 SPA와 REST API에 대한 이해가 선행되어야 한다. 그래서 한번 알아보자!! 1. SPA(Single Page Application) SPA란 단일 페이지 어플리케이션를 뜻하며 하나의 페이지 안에서 변화가 필요한 영역 부분만 새로고침(동적) 하는 형태를 말한다. SPA는 적은 트래픽 양으로 서버를 움직일 수 있다는 장점이 있지만 최초의 페이지 로딩시 모든 JS+CSS를 가져와야 해서 초기 로딩 속도가 느리다는 특징이 있다. 이 단일 페이지는 다양한 컴포넌트들로 구성이 되어있다. 1) 컴포넌트(Component) 컴포넌트는 웹을 구성하는 로고, 메뉴바, 버튼, 모달창 등 웹페이지 내의 다양한 UI 요소를 뜻하며 재사용 가능하도록 구조화 한 것이다. 2) 웹프론트엔드..