1. 그리드 시스템
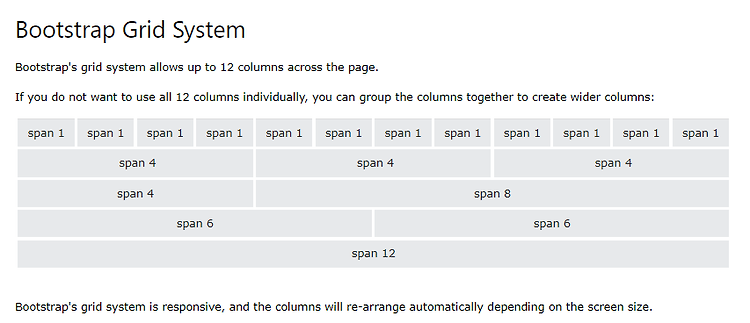
부트 스트랩이 지원하는 한 페이지의 화면을 12개의 칼럼으로 나누어주는 시스템이다.
참조 : https://www.w3schools.com/bootstrap/bootstrap_grid_basic.asp
Bootstrap Grid Basic
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

1) 해상도에 따른 배치
부트스트랩은 가로의 해상도에 따라 출력되어지는 기기의 기준을 정하며 코드로 기본 값을 정할 수도 있다.
.col-xs-* 항상 가로로 배치 (phones)
.col-sm-* 768px 이하에서 세로로 표시 시작(tablets)
.col-md-* 992px 이하에서 세로로 표시 시작(small laptops)
.col-lg-* 1200px 이하에서 세로로 표시 시작(laptops and desktops)
2) responsive utill
각 모드일 때 어떻게 보일지도 설정할 수 있다.
visible-mode * mode일때 보이기
hidden-mode * mode일때 숨기기
offset * 빈여백으로 남김
visible-mode : md 모드일 때만 PYTHON 보이기
<div class="container-fluid">
<div class="row">
<div class="col-md-3 b">JAVA</div>
<div class="col-md-6 b visible-md">PYTHON</div>
<div class="col-md-3 b">ORACLE</div>
</div>
</div>
hidden-mode : md 모드일 때만 오필승 안보이기
<div class="container-fluid">
<div class="row">
<div class="col-md-3 b">대한민국</div>
<div class="col-md-6 b hidden-md">오필승</div>
<div class="col-md-3 b">코리아</div>
</div>
</div>
offset : 빈 여백으로 남기기
<div class="container-fluid">
<div class="row">
<div class="col-md-4 b">개나리</div>
<div class="col-md-offset-4 col-md-4 b">라일락</div>
</div>
</div>

'⁂ Bootstrap > : 기본 익히기' 카테고리의 다른 글
| [Bootstrap] #2 버튼 만들기 (0) | 2022.09.30 |
|---|---|
| [Bootstrap] #1 부트스트랩이란? (0) | 2022.09.29 |