1. 리셋?
브라우저들은 기본적인 스타일을 가지고 있다.
그런데 이 브라우저들 마다 각각 다른 스타일을 가지고 있기 때문에 같은 css를 적용해도 Edge, Chrome, Firefox 등의 브라우저에서 사용자에게 비추어지는 모습이 모두 다를 수 있다.
이러한 문제를 해결하기 위해서 브라우저의 스타일을 모두 초기화해서 동일하게 만든 뒤 스타일을 추가해 나가 모든 브라우저에서 같은 화면을 볼 수 있게 해주는 것을 리셋이라 부른다.
이 리셋의 코드는 스스로도 정할 수 있지만 여러 사이트에서 리셋의 기본값을 만들고 공유하고 있다.
필자는 아래의 사이트를 참조하였다.
https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
혹시 몰라서 reset.css 파일의 코드로 기록해둔다.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
2. 리셋 해보기
먼저 아래와 같은 HTML 문서를 만들었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>06_reset.html</title>
</head>
<body>
<h1>대한민국</h1>
<string>무궁화</string>
<p>오필승 코리아</p>
<ul>
<li>국어</li>
<li>영어</li>
</ul>
<ol>
<li>개나리</li>
<li>진달래</li>
</ol>
</body>
</html>
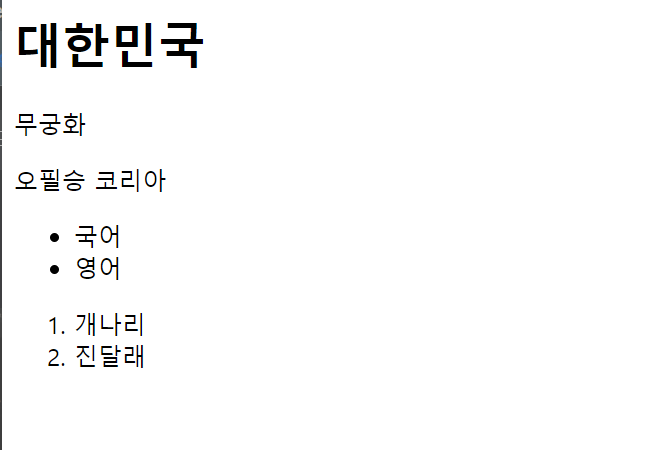
각기 다른 스타일들이 적용된 모습이다.
이 html에 reset.css를 적용시키면 어떻게 될까?
<!DOCTYPE html>
<html lang="ko">
<head>
<title>06_reset.html</title>
<link rel="stylesheet" href="reset.css">
</head>
<body>
...* rel, href 는 계속 등장하는 중이다.
아래와 같은 화면으로 출력이 된다.

이렇게 모든 것들을 초기화를 하고 개발자가 주고 싶은 것들을 줄 수 있도록 하는 것.
이것을 리셋이라 부른다.
'⁂ CSS > : 기본 익히기' 카테고리의 다른 글
| [CSS] #3-2 레이아웃 2 : position 속성(Static, Absolute, Relative, Fixed, Sticky) (0) | 2022.08.01 |
|---|---|
| [CSS] #3-1 레이아웃 1 : 레이아웃 이해하기 (0) | 2022.08.01 |
| [CSS] #2-2 고급 선별자 사용해보기 (0) | 2022.08.01 |
| [CSS] #2-1 다양한 선별자, 부모-자식 관계 (0) | 2022.07.29 |
| [CSS] #1-3 External CSS (0) | 2022.07.29 |
