1. 서버에서 보내주는 편지, HTML
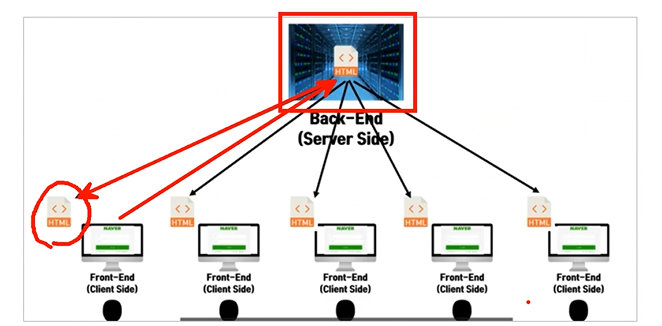
서버(Server)란 어떠한 요청이 들어왔을 때 그 요청에 대한 응답을 줄 수 있는 것을 말한다.
네이버라는 사이트를 생각해보자.
하루에도 얼마나 많은 불특정 다수의 사람들이 네이버 사이트를 통해 다양한 요청을 넣을까.
서버는 이 요청들에 대해 응답을 준다.
그 때 응답을 어떻게 줄까?
바로 HTML 문서로 응답을 주는 것이다.

우리가 웹사이트를 연다면, 열어달라는 요청에 의해 서버가 요청에 맞는 사이트의 HTML 문서를 하나 열어준다는 뜻이다.
내가 열고 있는 사이트의 소스가 궁금할 때 볼 수 있는 방법이 있을까?
사이트의 빈 화면(마우스가 변하지 않는)에서 오른쪽 마우스 클릭을 하면 '페이지 소스 보기'라는 항목이 있다.
이것을 눌러보면 무수히 많은 코드들이 나온다(물론 모든 것이 다 나오진 않는다).
우리가 개발을 할 때 이렇게 웹사이트의 코드를 분석해야할 때가 많이 있을 것이다.
2. 개발자 모드 적극 활용하기
이렇게 웹사이트를 분석할 때 자주 쓰는 것이 바로 개발자 모드이다.
개발자 모드는 웹사이트를 연 상태에서 F12를 누르면 오른쪽에 뜨게 될 것이다.
수많은 기능들을 처음부터 다 볼 순 없으니 가장 중요한 두 기능만 알아보자.
바로 화살표와 Elements 항목이다.

1) 화살표
화살표 항목을 누르고 마우스를 왼쪽의 페이지 화면으로 옮겨보자.
마우스가 향한 곳에 해당하는 코드들이 연동된다.
2) Elements
화살표와 반대로 코드에 마우스를 옮기면 각 코드에 해당하는 화면이 체크된다.
이 정도만 알아도 사이트를 천천히 하나씩 살펴볼 수 있는 첫 발걸음을 뗄 수 있다!
궁금한 사이트를 열어서 살펴보자(아직은 모르는 것 투성이지만..)
:)
'⁂ HTML > : 기본 익히기' 카테고리의 다른 글
| [HTML] #5 Meta 태그 알아보기 (0) | 2022.08.02 |
|---|---|
| [HTML] #3-3 시맨틱 요소(semantic element) 알아보기 (0) | 2022.07.29 |
| [HTML] #3-2 블럭(block!) 2 : 웹사이트 따라 만들어보기 (0) | 2022.07.28 |
| [HTML] #3-1 블럭(block!) 1 : 블럭이 뭐야? (0) | 2022.07.28 |
| [HTML] #2-4 HTML 파헤치기 4 : 폼의 속성 (0) | 2022.07.28 |