1. Intro
우리 학원의 과제!
나만의 웹사이트를 만들어보기로 했다.
학원에서 배운 여러가지 기법을 사용하여 부트스트랩 3에서 제공하는 레이아웃을 토대로 홈페이지를 제작하려한다.
2. 제작 시작
처음에 공통으로 받은 레이아웃은 Simply Me!
https://www.w3schools.com/bootstrap/bootstrap_theme_me.asp
Bootstrap Theme "Simply Me"
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

나는 그냥 단순한 웹사이트를 제작하는 것보다 서버에 호스팅 하는 것을 목적으로 두고 좀 더 만족스럽고 제대로 된 사이트를 만들어보기로 했다.
그래서 혼자 고민한 웹사이트의 컨셉!

1) 회원가입을 염두에 두고 사이트를 구현할 것이기 때문에 그냥 가입하는 것이 아니라 회원가입 자체가 즐거운 하나의 작업이 되길 바랐다.
2) 그렇다면 회원가입 한 사람들이 모두 친구와 같은 느낌을 받을 수 있었으면 좋겠다.
3) 가입한 사람들이 하나의 팀을 이루는 느낌을 주고 싶다.
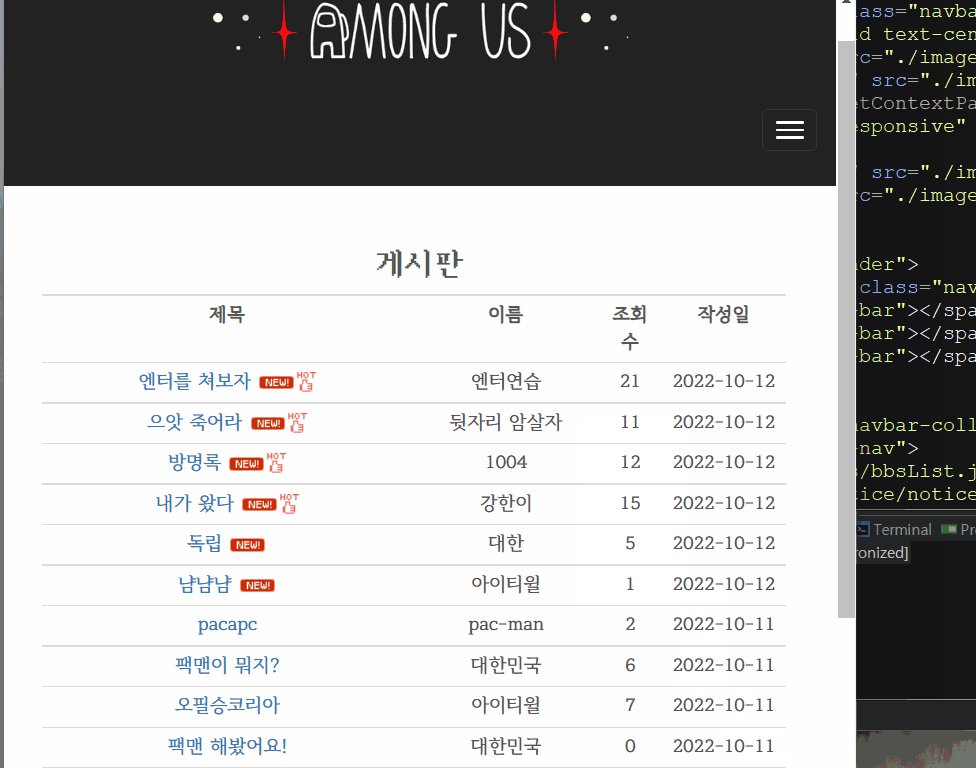
4) 게시판에 무언가를 올리는 것이 공통의 작업이 되길 바랐다.
3. 홈페이지 아이디어
1) Pac-Man
그래서 처음에 떠올렸던 것은 바로 팩맨!!!
이런 저런 이미지와 이전에 배웠던 것들을 활용하여 화면을 구성하였다.

하지만 상상의 기능을 구현하기에는 무리가 있었다.
처음에는 회원가입 한 사람들이 팩맨 점수를 대결시키는 개념으로 생각했지만, 사이트 안에서 팩맨 게임을 실제로 시키는 것이 배움 안에서의 구현에 있어서는 무리가 있을 뿐더러 그것이 게시판과 이어지는 것은 도저히 머릿 속에서 구현이 되지 않았다.
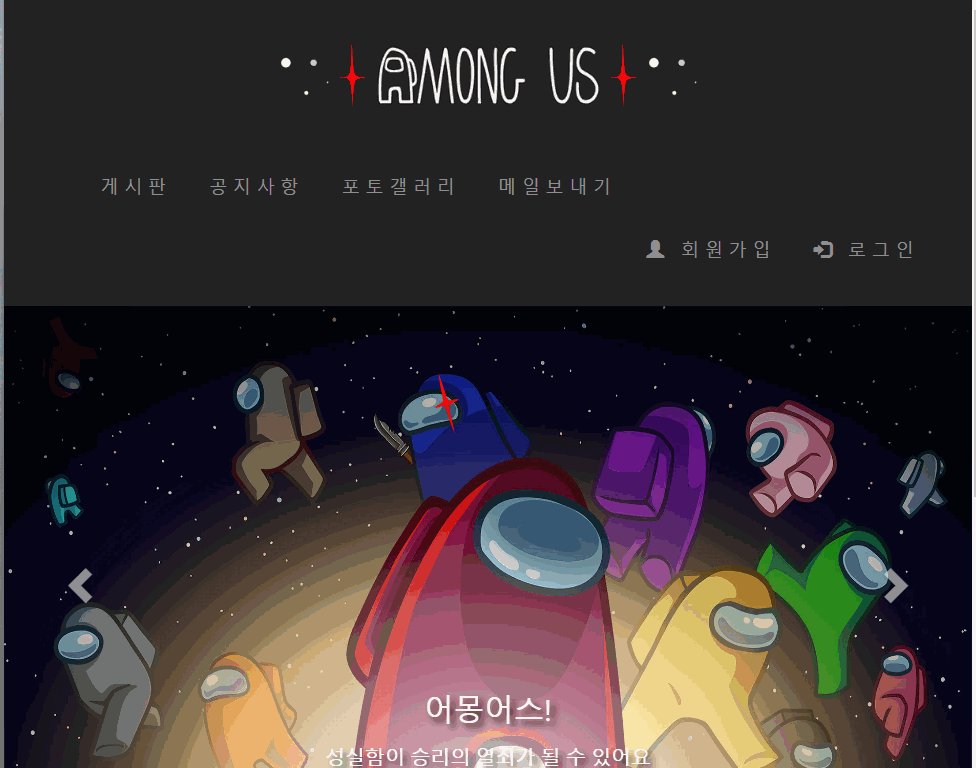
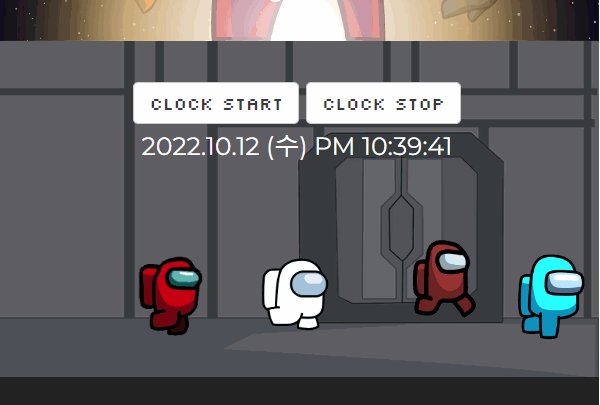
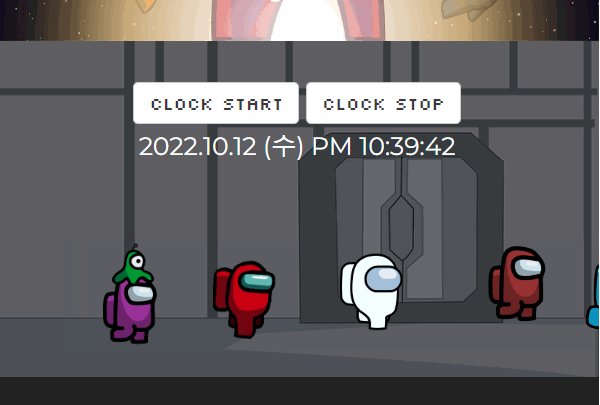
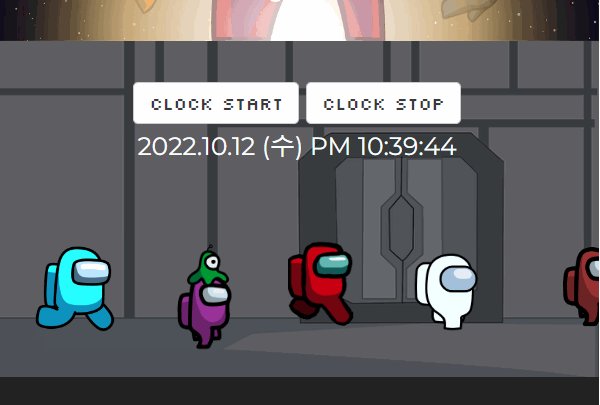
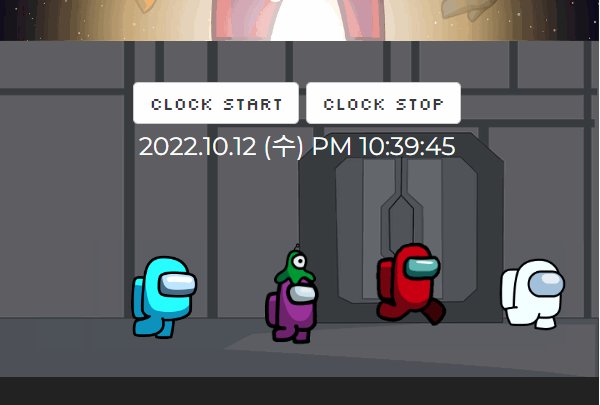
2) Among-Us
다른 아이디어는 없을까 고민하다가 마주한 두 번째 아이디어.
바로 어몽어스였다.

바로 공식 사이트에 가서 자료를 수집한 뒤 공홈의 화면과 거의 비슷한 형태로 페이지를 구현해보았다.
그러나 단점이 있었다.
로그인 한 사람들에게 side가 생긴 다는 것...
처음 기획했던 회원가입한 사용자들의 연대가 깨질 수도 있는 것.
그리고 결국 임포스터가 누군가를 죽인다는 개념이 포함된 내용이 맘에 들지 않았다.
그래서 결국 이 아이디어도 폐기..
안녕 어몽어스.

3) The Wizard of Oz
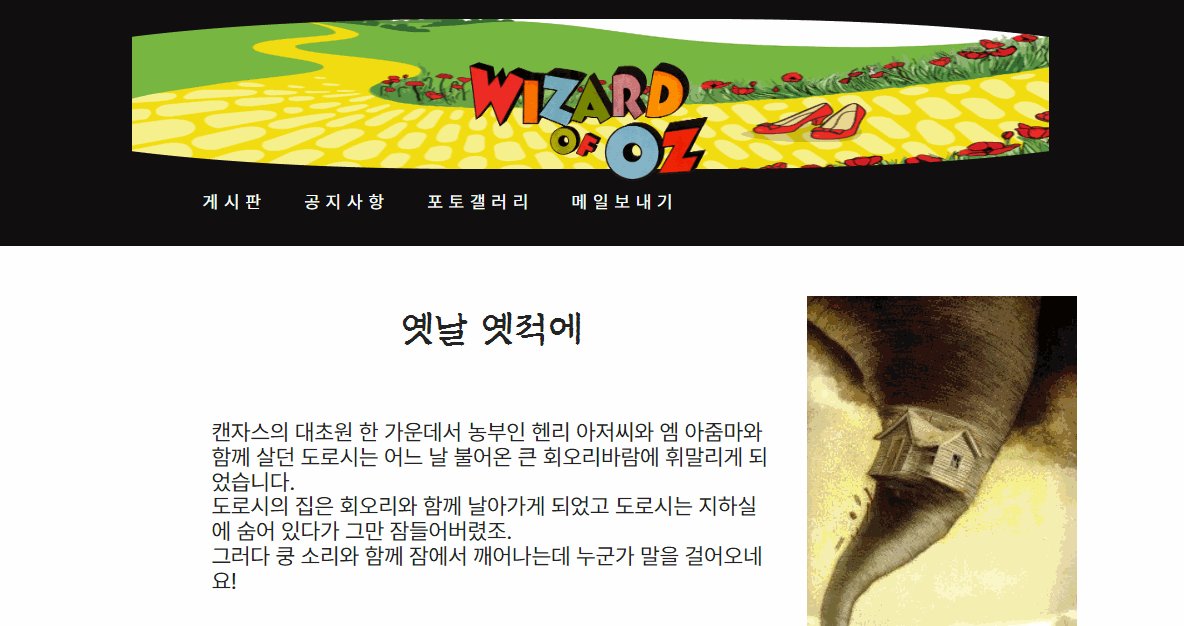
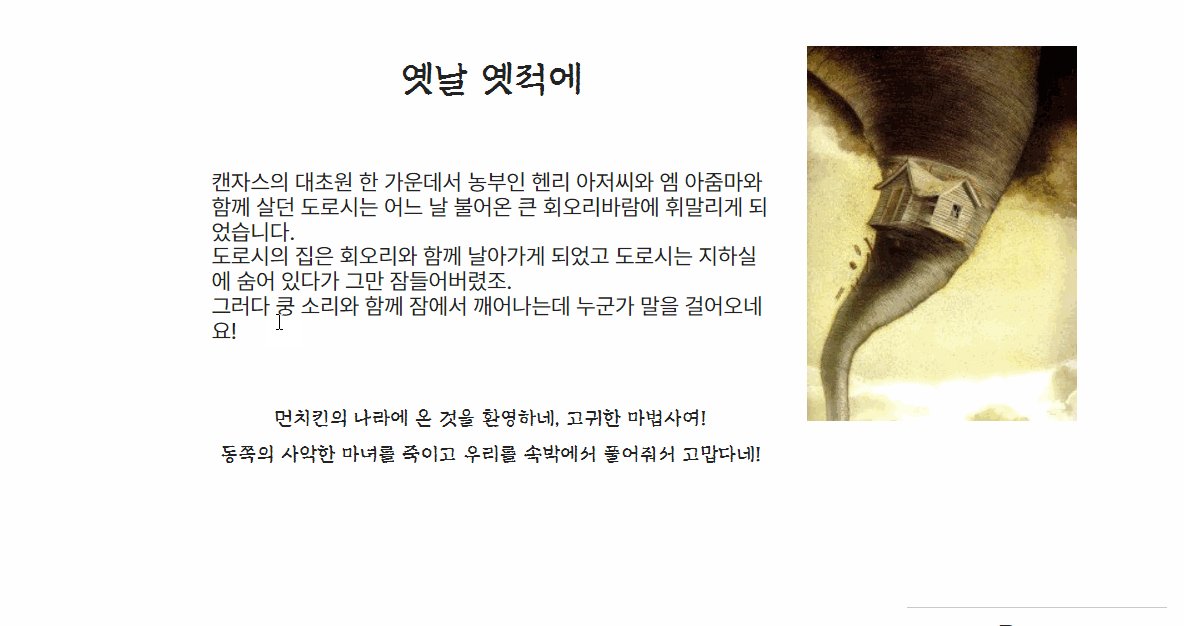
마지막 아이디어인 오즈의 마법사!
사용자들이 도로시의 친구가 되어 함께 나쁜 남쪽 마법사를 무찌르러 간다는 컨셉이 맘에 들었다.

홈페이지의 틀도 잡아보았다.
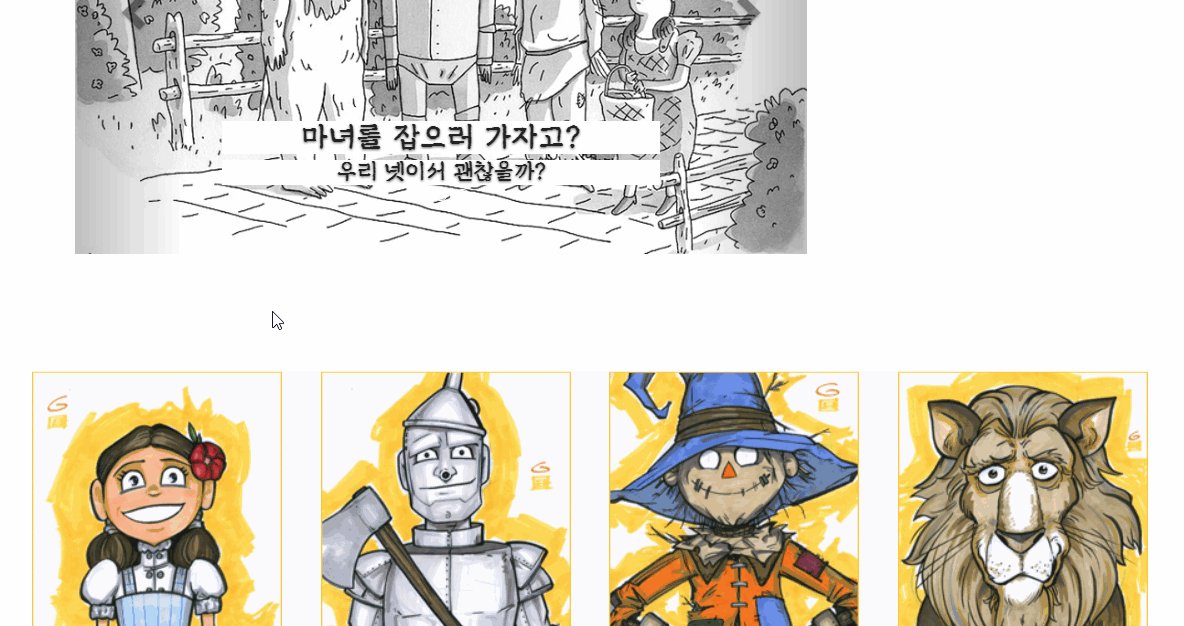
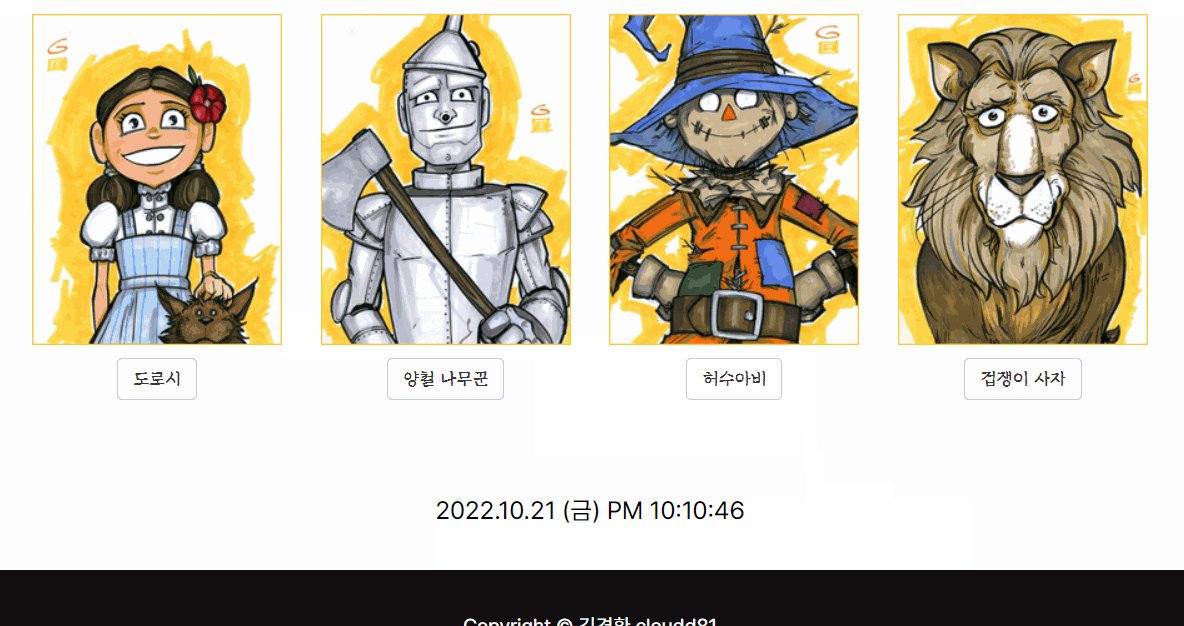
지금은 구현하지 못했지만 캐릭터들을 누르면 공지사항에 올릴 캐릭터 스토리 게시물로 연계되게 하고,
도로시가 친구들을 구한다는 내용으로 홈페이지를 꾸며볼 심산이다.

아직 전체적인 디자인의 정리가 다 되지 않았지만 아이디어의 변동은 이제 멈추는 것으로..
구현만으로도 충분히 벅찬 작업이 될테니.
앞으로 점점 더 구현이 되는 과정을 이곳에 공유하고자 한다.
우선 지금까지의 결과물은 아래 링크로 확인하라!
http://cloudd81.cafe24.com
index.jsp
마녀를 잡으러 가자고? 우리 넷이서 괜찮을까?
cloudd81.cafe24.com
이 땅의 모든 초보 개발자들, 화이팅구리!
