
1. Vue.js
Vue.js는 비교적 최근에 등장한 JavaScript Framework이다. Angular와 React가 지배하고 있던 JavaScript Framework 시장에서 점유율을 꾸준히 높히며 최근에는 React와 Angular의 양자구도보다는 React, Angular 그리고 Vue 이 세가지를 비교하는 글이 눈에 많이 띄고 있다.
이 Vue.js를 사용하기 위해서 우선 환경설정부터 해보려 한다!
1) Node.js 설치하기
우선 Vue.js를 사용하기 위해서 Node.js가 필요하다.
Node.js는 Javascript로 작성된 프로그램을 운영체제상에서 일반 애플리케이션 프로그램처럼 실행시켜주는 런타임이며 서버 프로그램을 작성하는데 많이 사용된다.
아래의 사이트에서 설치프로그램을 다운 받아서 설치해보자.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org


나는 안정성이 높은 18.12.1 버전을 다운받았다.
다운이 완료되면 Node.js가 제공하는 NPM을 활용하여 웹 개발에 필요한 라이브러리를 간편하게 설치할 수 있다.
NPM이란 Node Package Manager의 줄임말로 웹개발에 필요한 모듈들을 npm명령어를 통해 쉽게 다운 및 설치할 수 있으며, node.js를 설치하면 같이 설치된다.
* node와 npm 설치 버전 확인하기 (명령프롬프트에서 확인)
>node -v
>npm -v
2. VUE.JS와 Vue CLI(Command Line Interface) 설치하기
이제 Vue.JS를 설치해보자!
우선 Vue와 관련된 로컬 파일들이 저장될 폴더를 하나 생성해주었다.

그리고 Vue.js를 글로벌하게 설치할 것이다(어디서나 사용할 수 있도록).
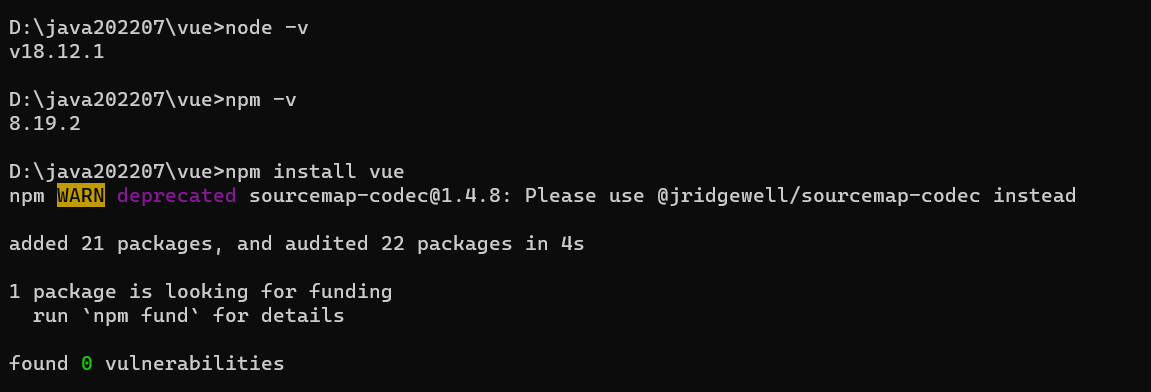
우선 설치되어있는 Node.js와 Npm의 정보를 확인하기 위해 명령 프롬프트에서 버전을 알아보는 명령어를 입력하였다.
이후에 npm install vue 명령어를 사용하여 vue 폴더에 vue와 관련된 파일들을 받아왔다.

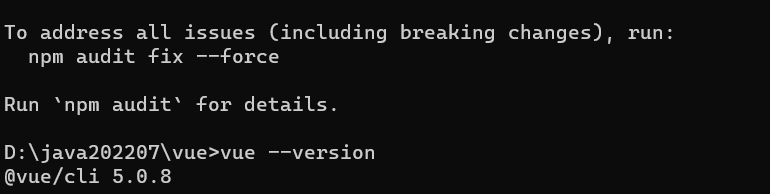
그리고 npm update -g @vue/cli 명령어로 cli도 설치해주었다.
여기서 -g 명령어를 통해 전역적으로 설치를 하라고 요청하였다.


설치가 완료된 뒤 vue의 버전을 확인하니 잘 확인이 된다.
이 CLI는 명령프롬프트에서 작업하는 용으로 설치를 하는 것이다.
그러나 우린 툴을 사용하지 않는가!!!
Visual Studio Code에서 확장팩도 설치해보자.
3. Visual Studio Code 확장팩 설치하기
확장팩은 ①Vetur, ②html css support, ③vue 3 snippets를 설치하려 한다.



이상으로 환경 구축이 모두 완료되었다!
'⁂ Vue.js > : 기본 익히기' 카테고리의 다른 글
| [Vue.js] 03 Vue 프로젝트를 생성해보자! (0) | 2022.12.28 |
|---|---|
| [VUE.JS] 01 SPA와 REST API (0) | 2022.12.28 |
