1. jQuery에서 사용되는 여러 함수들
jQuery에서 사용되는 여러 함수들이 있다.
그 중에서 가장 흔히 쓰여지는 함수를 알아보려한다.
2. text()와 html()
1) Get과 Set
자바에서도 봤었던 Get과 Set이다.
jQuery에서는 대부분 getter와 setter 함수 이름을 같이 사용한다.
이 함수에서 변수가 단일인지, 두 가지인지를 보면 대부분 함수가 갖고 있는 get과 set의 성질을 구분해낼 수 있다.
get의 성격을 갖고 있다면 그 함수에 따라 오는 변수는 단일 변수이다.
무언가를 가지고 와야하기 때문이다.
이러한 get 함수 중 가장 기본적인 함수 중 text와 html을 알아보자.
2) text() 와 html()
① text() : 선택된 요소의 문자열을 반환시킨다.
② html() : 선택된 요소를 html문서로 반환시킨다.
<script>
// 본문에 있는 <button> 요소 접근
$("button").click(function(){
// alert();
let txt="<img src='../images/devil.png'>";
// JavaScript
// document.getElementById("text").innerText=txt;
// document.getElementById("html").innerHTML=txt;
// jQuery
$("#text").text(txt);
$("#html").html(txt);
}); // click end
</script>
3. css()
1) css() 함수
이 함수는 요소에 css의 스타일을 부여하는 함수이다.
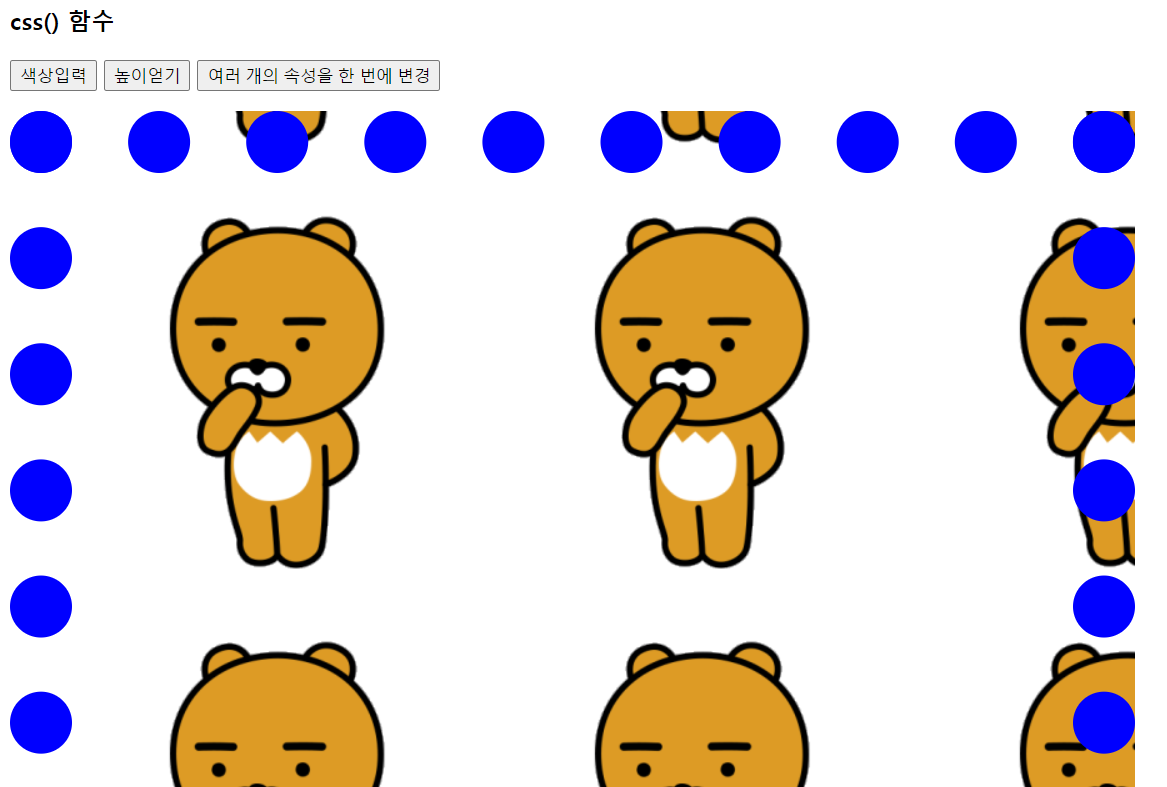
우선 아래와 같은 모습의 html 문서를 만들었다.

이제 버튼을 누르면 각각의 버튼의 기능에 따라 상자에 css 스타일을 입혀보려한다.
여기에서 get과 set의 개념을 잘 이해해야한다.
JavaScript에서 스타일에 접근할 때는 아래와 같은 문법을 사용한다.
document.getElementById("").style
jQuery에서 스타일에 접근할 때는 css() 함수를 사용한다.
1) css(속성명) : getter 개념
2) css(속성명, 속성값) : setter 개념
3) css({속성명:속성값, 속성명:속성값, 속성명:속성값, ~~~}) 여러 개의 속성을 한꺼번에 세팅(JSON)
2) 색상 바꾸는 버튼
이러한 개념을 활용하여 button 요소에 접근해보자.
먼저 이름이 부여되지 않은 세 가지의 버튼 요소들 중에서 한 가지를 접근해야한다.
이 때 이전에 자바스크립트에서 배웠던 nth-child를 활용해도 되지만 jQuery에서 사용하는 eq() 함수를 사용해보려 한다.
// nth-child() 사용
$("button:nth-child(1)").click(function(){
// setter 함수
$("#box").css("background", "red");
});// click end
// eq() 사용
$("button:eq(0)").click(function(){
// setter 함수
$("#box").css("background", "red");
});// click end여기서 주목할 점은 eq는 첫 번째 요소가 0이고 nth-child는 1이라는 점이다.
그래서 상자에 빨간색을 색칠하게 하는 setter 함수를 만들었다.

3) 높이와 너비 구하는 버튼
이번엔 get의 개념을 활용하여 상자의 높이와 너비를 가져와보자.
$("button:eq(1)").click(function(){
let width = $("#box").css("width");
let height = $("#box").css("height");
alert(width);
alert(height);
});// click end
4) 여러 속성을 한 번에 바뀌게 하는 버튼
마지막으로 여러 속성을 동시에 부여하는 버튼을 만들어보려한다.
$("button:eq(2)").click(function(){
// JSON : Key와 Value로 구성
let width = 800;
$("#box").css({
"width":width
,height:600
,"background":"url(../images/k7.png)"
,"border":"50px dotted blue"
});
});// click end
4. jQuery Method Chaining
jQuery의 메서드들도 체이닝이 가능하다.
한 번에 하나의 메서드만 사용할 수 있는 것이 아니라 여러 가지의 메서드를 동시에 사용할 수 있다는 뜻이다.
// jQuery Method Chaining
$().css()
$().text()
$().hide()
$().css().text().hide()'⁂ jQuery > : 기본 익히기' 카테고리의 다른 글
| [jQuery] #6 This로 index 확인하기 (0) | 2022.09.26 |
|---|---|
| [jQuery] #5 each 반복문 (0) | 2022.09.26 |
| [jQuery] #4 속성 관련 메소드 (0) | 2022.09.26 |
| [jQuery] #2 이벤트(Event) - click으로 연습해보기 (0) | 2022.09.26 |
| [jQuery] #1 jQuery 시작 (0) | 2022.09.26 |
