1. float, 레이어를 배치하자
한 웹페이지의 레이아웃을 정한다는 것은 위와 같은 속성들을 연합하여 사용한다는 뜻이다.
| 속성 | 설명 | |||
| position | 배치 방법을 지정 | |||
| float | 레이어를 왼쪽 또는 오른쪽 위치 지정할 때 사용하며 수평을 기준으로 정렬한다. 요소가 부모요소 기준으로 왼쪽 또는 오른쪽에 배치할 때 지정한다. |
|||
| clear | float 속성을 해제 | |||
| z-index | 레이어 순서를 정함 | |||
이 중에서 position은 3-2에서 함께 알아보았고 이번 3-3에서는 float 속성을 알아보려 한다.
float는 '뜨다'라는 단어이다.
그래서 '웹 페이지에서 이미지와 텍스트를 어떻게 띄워서 배치할 것인가'라는 의미를 담아 사용하는 속성이며 흔히 '부유한다(=float)'라는 표현을 사용한다.
한번 사용한 float 속성은 cleat 속성을 사용하여서 한 흐름을 마쳐야지 다음 요소들을 새롭게 float 할 수 있다.
세부적인 내용들에 대해 하나씩 살펴보자.
2. 드디어 가로로 나열할 수 있어...
지금까지 모든 요소들은 세로로, 수직적으로 쌓이는 형태로 출력이 되었다.
이제 float 를 사용하면 수평으로 나열할 수 있게 된다.
아래의 코드를 살펴보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>13_float.html</title>
<style>
div {border: 1px solid blue; width: 100px; height: 100px; float: left;}
.box4 {float: right;}
</style>
</head>
<body>
<div>BOX 1</div>
<div>BOX 2</div>
<div>BOX 3</div>
<div class="box4">BOX 4</div>
</body>
</html>
여기서 <style> 안에 있는 코드에 주목하자.
<div>의 요소들에게 float 속성을 사용하여 1-3까지는 letf, 4는 right를 주었다.
그러자 출력 결과는 다음과 같다.

이처럼 float 속성을 사용하면 그 속성값에 따라 요소들을 나열할 수 있다.
3. 레이아웃 나눠보기
지금까지 배운 것들을 활용하여 아래처럼 웹사이트의 레이아웃을 나눠보고자 한다.

먼저 가장 큰 테두리인 빨간 칸을 컨테이너(container)라고 명명하려 한다.
그리고 헤더(header)와 푸터(footer) 사이의 공간을 이너(inner)라고 하려 한다.
또 각각의 파란 네모 칸을 섹션(section)이라고 명명한다.
우선 전체 레이아웃을 html 문서에서 구성해보려한다.
아래의 코드를 살펴보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>14_layout.html</title>
<link rel="stylesheet" href="reset.css">
<style>
</style>
</head>
<body>
<!-- 전체 레이아웃 구성하기 -->
<div class="container">
<header>Header</header>
<div class="inner">
<section>Section 1</section>
<section>Section 2</section>
<section>Section 3</section>
</div>
<footer>Footer</footer>
</div>
</body>
</html>
정상적으로 출력이 잘 되었다.
이제 한 칸씩 CSS로 레이아웃을 잡아보자!
1) Container
container 부분은 나누어져있지 않은 커다란 공간이다.
그래서 전체 크기와 겉테두리만 잡으려고 한다.
그리고 container의 공간이 전체 페이지의 가운데 정렬되어야하기 때문에 마진값을 auto로 주었다.
<style>
.container{
border: 2px solid blue;
width: 900px;
margin: auto;
}
</style>
2) Header
Header 영역은 Container 영역과 비슷하지만 칸의 높이와 안에 들어갈 글자를 가운데 정렬하는 작업을 추가했다.
그리고 텍스트 줄간격(line-height)도 지정해주었다.
<style>
/* 1) */
.container{
border: 2px solid red;
width: 900px;
margin: auto;
}
/* 2) */
header{
border: 2px solid green;
height: 150px;
width: 100%;
line-height: 150px;
text-align: center;
}
</style>

3) Inner와 Section1,2,3
이제 Inner 영역을 만들려한다.
각 Section 마다 테두리를 설정해주고 크기를 설정해준 뒤 float 속성을 부여했다.
<style>
/* 1) */
.container{
border: 2px solid red;
width: 900px;
margin: auto;
}
/* 2) */
header{
border: 2px solid green;
height: 150px;
width: 100%;
line-height: 150px;
text-align: center;
}
.inner section{
border: 2px solid greenyellow;
height: 300px;
width: 300px;
float: left;
}
</style>
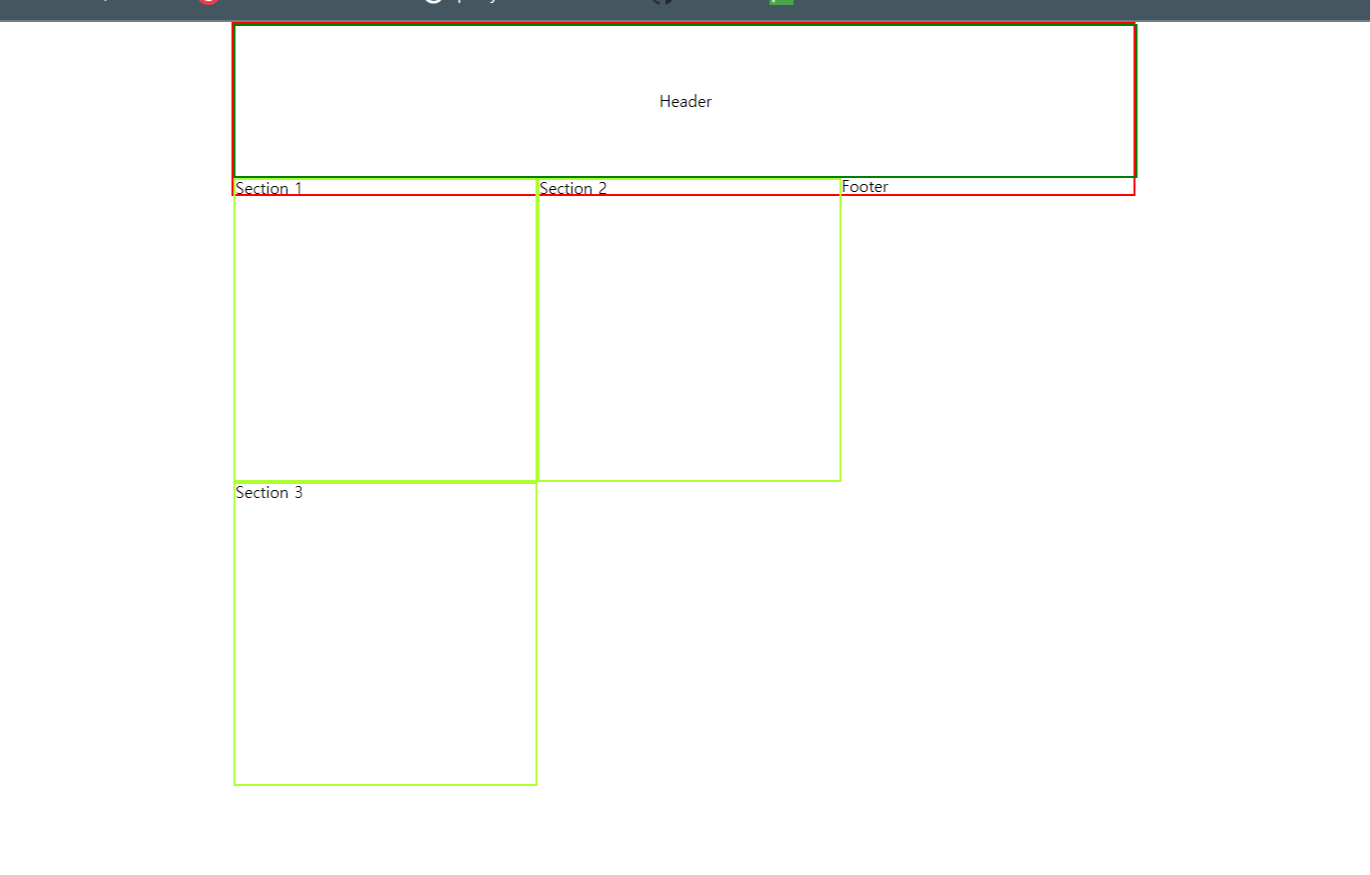
그런데..
이대로 출력하니 결과가 이상하다.
아래 사진을 보자.

왜 이런 현상이 생겼을까?
Section 1, 2, 3이 가로로 다 들어가기엔 길이가 안맞는다는 뜻이다.
"이상하다, 각각이 300씩이라서 3개 합치면 900인데.."
는 테두리를 계산하지 않았다.
각각의 테두리가 2px씩 들어가므로 총 12px이 추가가 되어야한다.
위의 수정사항을 다시 적용한 코드는 아래와 같다.
<style>
/* 1) */
/*
.container{
border: 2px solid red;
width: 900px;
margin: auto;
}
*/
/* 4) */
.container{
border: 2px solid red;
width: 912px; /* 각 section들의border 값까지 계산하여 다시 작성 */
margin: auto;
}
/* 2) */
header{
border: 2px solid green;
height: 150px;
width: 100%;
line-height: 150px;
text-align: center;
}
.inner section{
border: 2px solid greenyellow;
height: 300px;
width: 300px;
float: left;
}
</style>
그런데!!
페이지를 만들다보면 세부 내용에 따라 칸의 너비나 여러가지 값이 달라질 수 있다.
그 때마다 계속 코드들을 수정할 수는 없다. 그래서 위의 진행과정처럼 전체적인 칸의 너비를 수정하는 것이 틀린 것은 아니지만 'box-sizing'이라는 명령어를 활용하는 방법이 있다.
'box-sizing: border-box' 는 float 속성을 사용해서 가로로 나열할 때 선 굵기, 여백 등으로 바뀌는 부분들은 상위의 레이아웃인 container의 width값인 900px 안에서 해결하라는 코드이다.
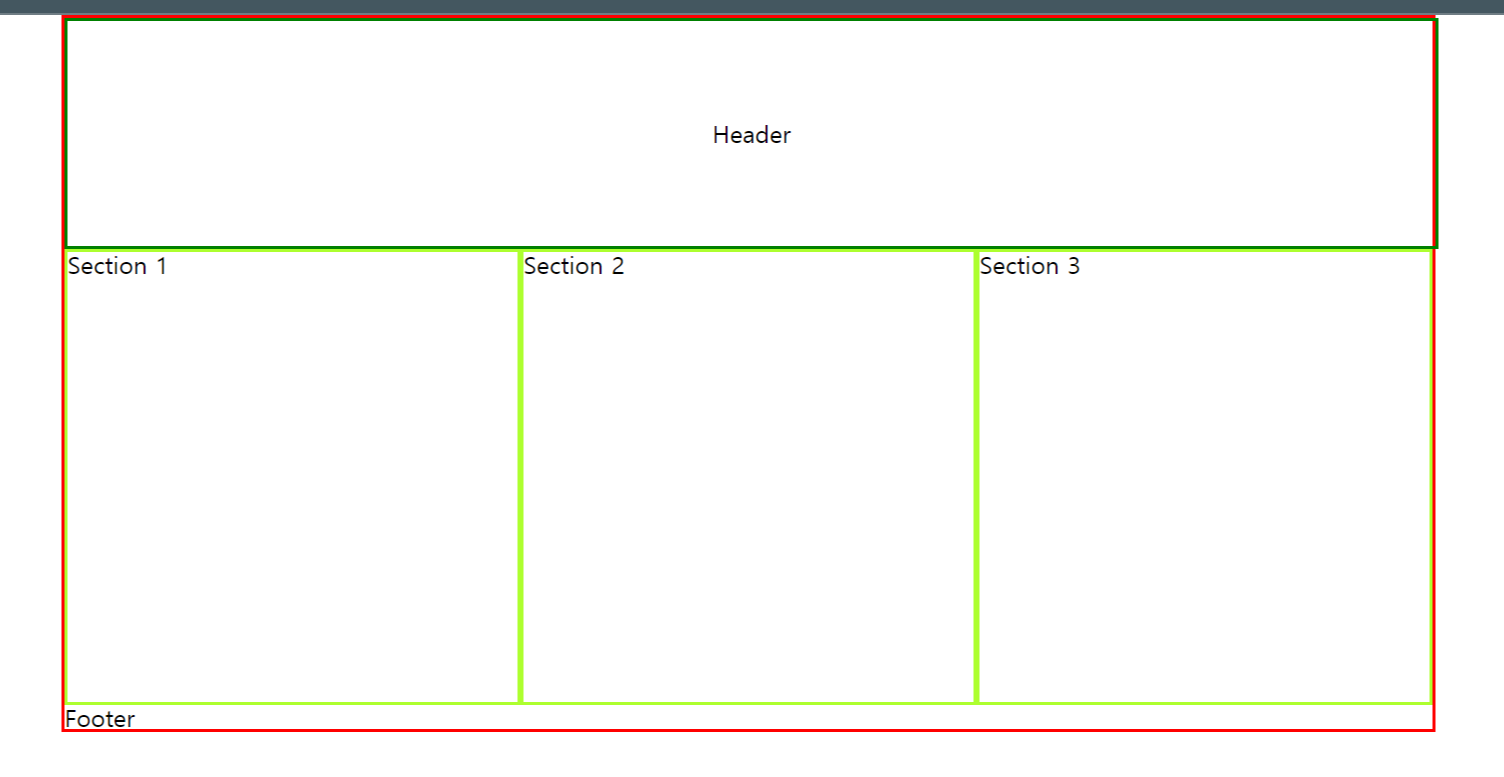
완성된 코드를 확인해보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>14_layout.html</title>
<link rel="stylesheet" href="reset.css">
<style>
.container{
border: 2px solid red;
width: 900px;
margin: auto;
}
header{
border: 2px solid green;
height: 150px;
width: 100%;
line-height: 150px;
text-align: center;
}
.inner section{
border: 2px solid greenyellow;
height: 300px;
width: 300px;
float: left;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="container">
<header>Header</header>
<div class="inner">
<section>Section 1</section>
<section>Section 2</section>
<section>Section 3</section>
</div>
<footer>Footer</footer>
</div>
</body>
</html>
4) Footer
이제 마지막으로 footer 부분을 만들려한다.
footer 부분은 간단하게 테두리 선 굵기와 색깔 정도만 지정해주려고 한다.
footer {border: 5px solid orange; height: 100px;}
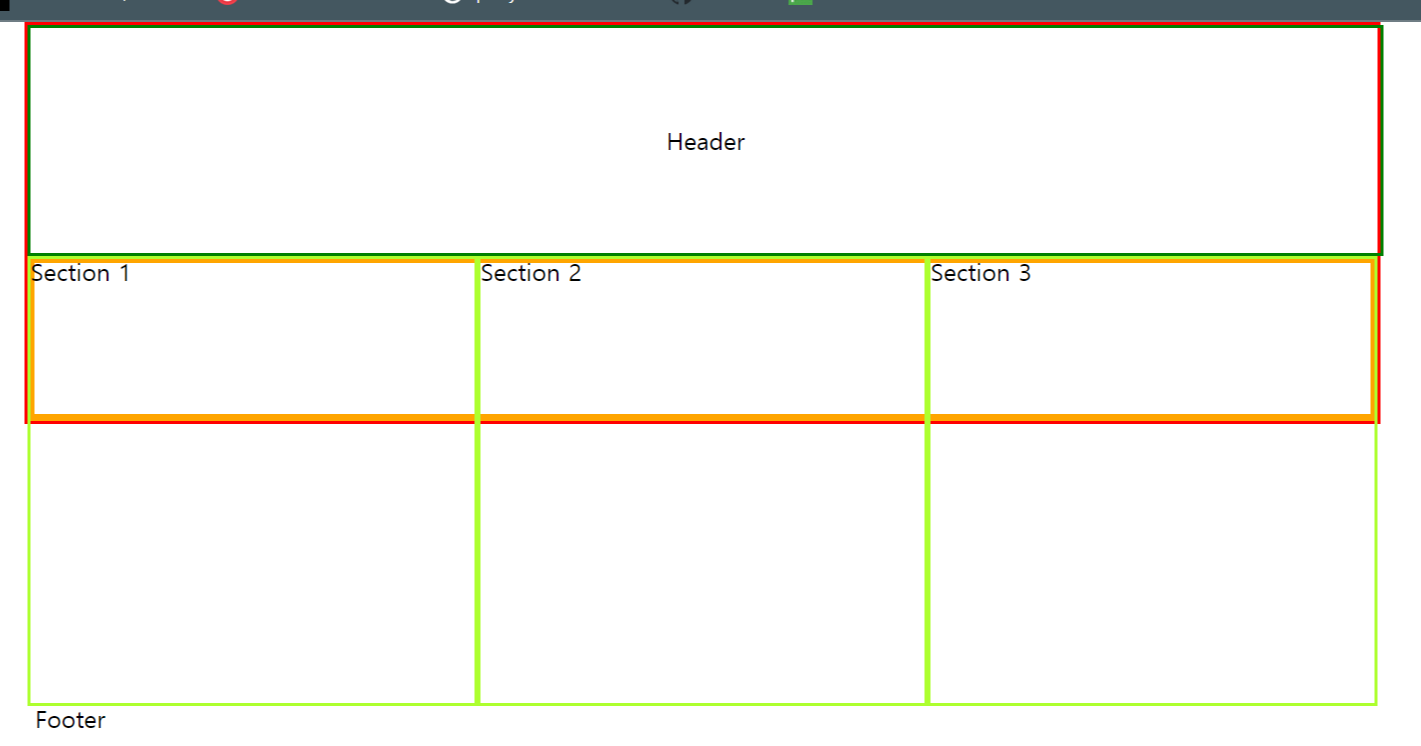
이렇게 집어 넣으면 잘 나오겠지 했는데 읭?
뭐가 이상하다.

footer의 박스가 이상한 곳에 가있다.
왜일까?
위에서 잡았던 float 속성이 마쳐지지 않아서 그러하다.
왜냐하면 float 속성은 이전 요소의 속성을 상속받는 특징이 있기 때문이다.
지금 footer에게는 section에서 걸렸었던 'float: left;'라는 속성이 상속되어있는 상태이다.
그래서 clear 속성을 사용하여(이 게시글 맨 위 상단의 내용을 다시 복기해보자) float 속성을 마친 후에 footer를 작업해야한다.
이 때 left를 상속했기에 clear: left; 를 사용했으나 clear: both;를 사용해도 무방하다(왼쪽, 오른쪽 모두 없앤다는 뜻).
footer {border: 5px solid orange; height: 100px; clear: left;}
'⁂ CSS > : 기본 익히기' 카테고리의 다른 글
| [CSS] #4-1 CSS의 display 알아보기 (0) | 2022.08.02 |
|---|---|
| [CSS] #3-4 레이아웃 4 : z-index 속성 (0) | 2022.08.01 |
| [CSS] #3-2 레이아웃 2 : position 속성(Static, Absolute, Relative, Fixed, Sticky) (0) | 2022.08.01 |
| [CSS] #3-1 레이아웃 1 : 레이아웃 이해하기 (0) | 2022.08.01 |
| [CSS] #2-3 Reset(리셋) (0) | 2022.08.01 |
